SwiftUI workshops for teams.
Book a two day workshop for your engineering team — tailored to your product and targeted at your challenges.
Enquire NowSwiftUI Fundamentals
We explain the most important concepts and work through tailor-made exercises for your team. We focus on getting hands-on experience with the fundamental concepts behind the framework, leaving your team with a great intuition of how SwiftUI works.
Up to 16 participants
In person or via Zoom.
2 intensive days of learning
With group sessions and one-on-one.
Reference material included
Including our custom Mac app
Thinking in SwiftUI
Includes a complimentary copy.

Build better experiences on Apple's platforms.
Understanding SwiftUI leads to better problem solving, fewer bugs and less legacy code.

Develop an intuition of how SwiftUI works.
We focus on the fundamental concepts behind the framework that we believe are essential to understand.
“Not only are the workshops a blast, they've meaningfully helped teams at Google jump in and expand their understanding of SwiftUI in areas that are otherwise unavailable through Apple's documentation alone.”


Exercises tailored to your product.
Our exercises are custom-made just for you, following a set of high-level topics that teach you core knowledge of SwiftUI.

Cultivate a tight-knit team dynamic.
Close teams build better products. Work in pairs to solve exercises then discuss outcomes as a group.
“The training was instrumental for the team to remove the remaining mental barriers to start working with SwiftUI and played a critical role in the modernization of our code base.”

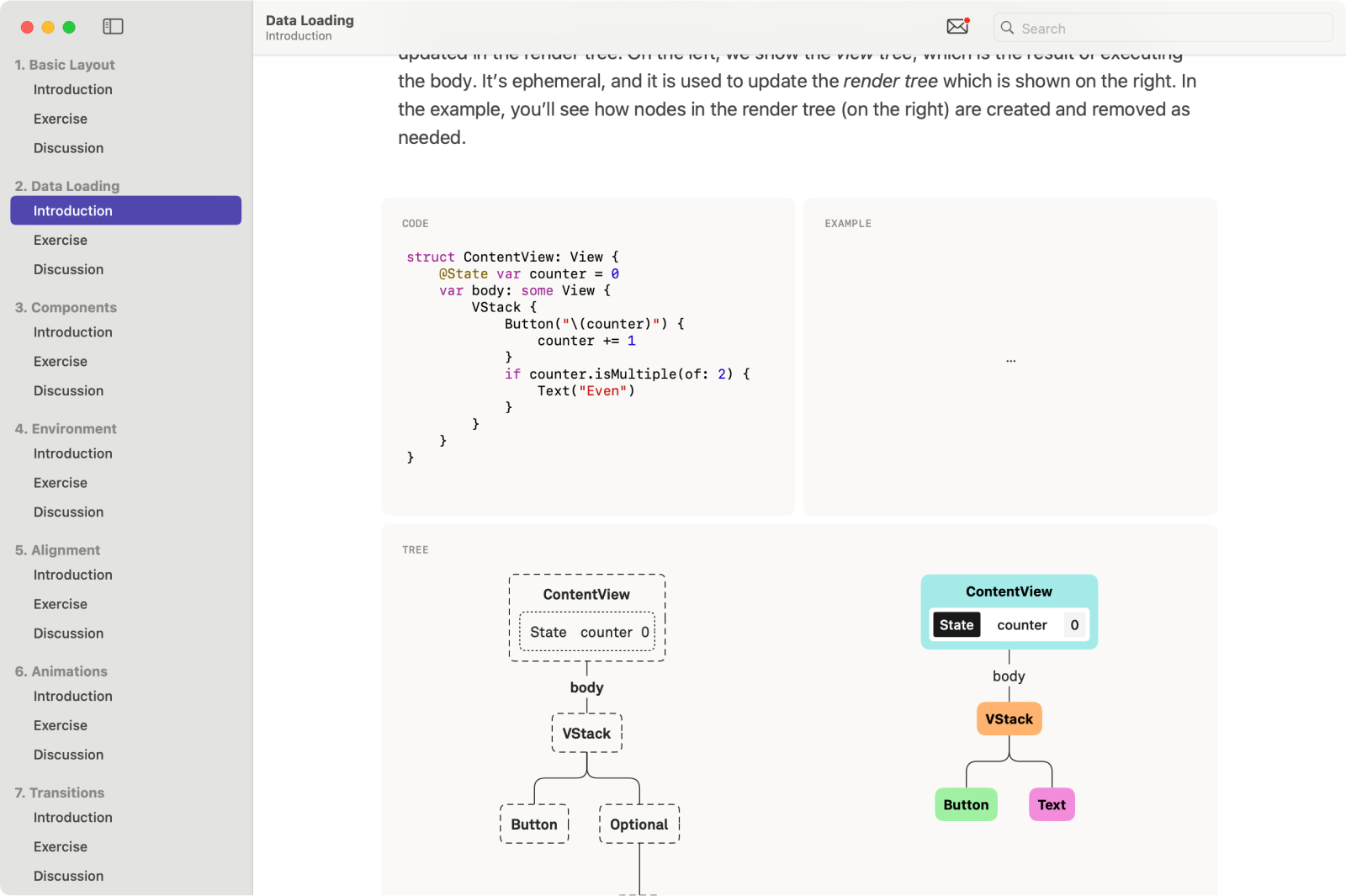
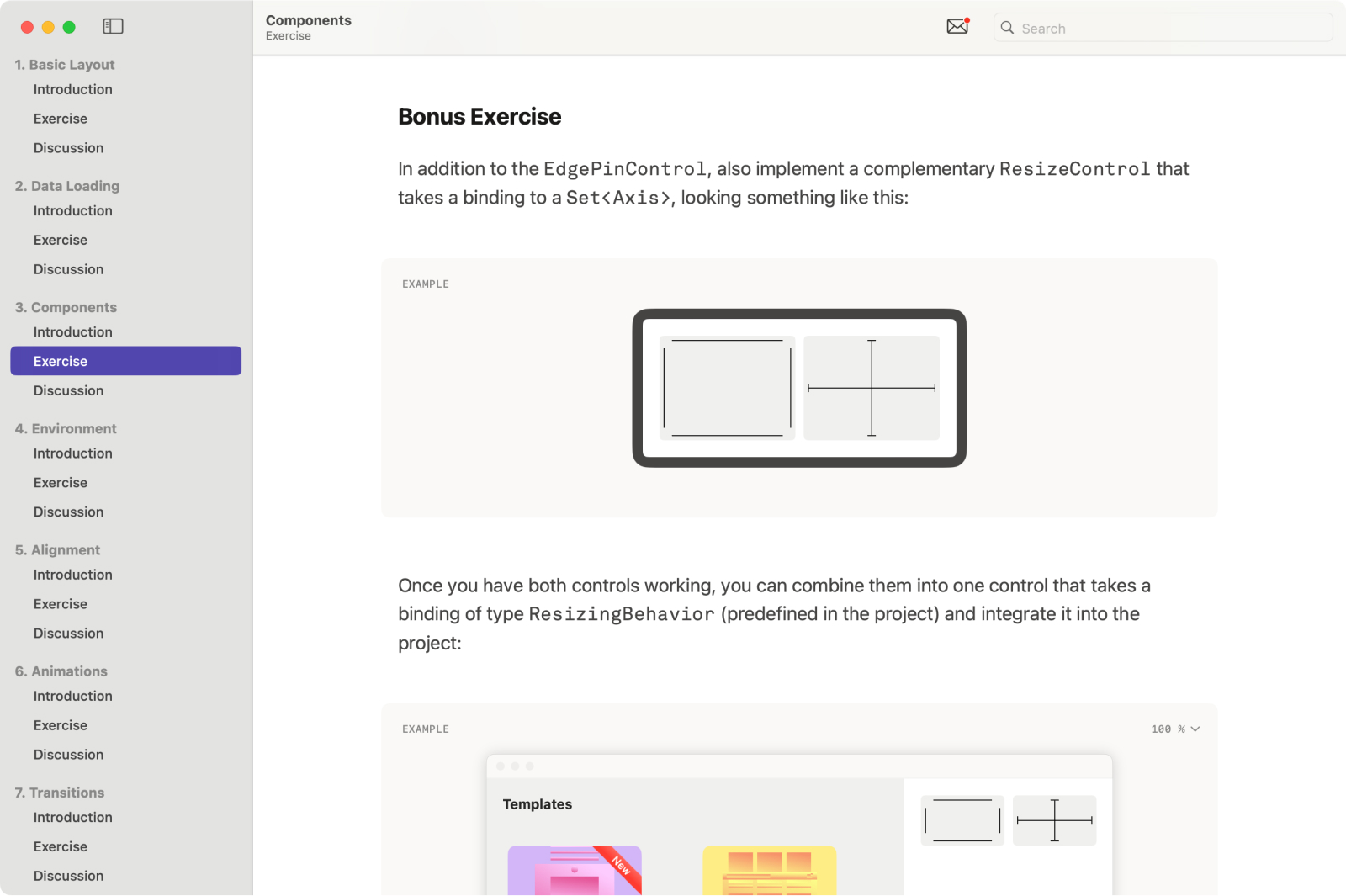
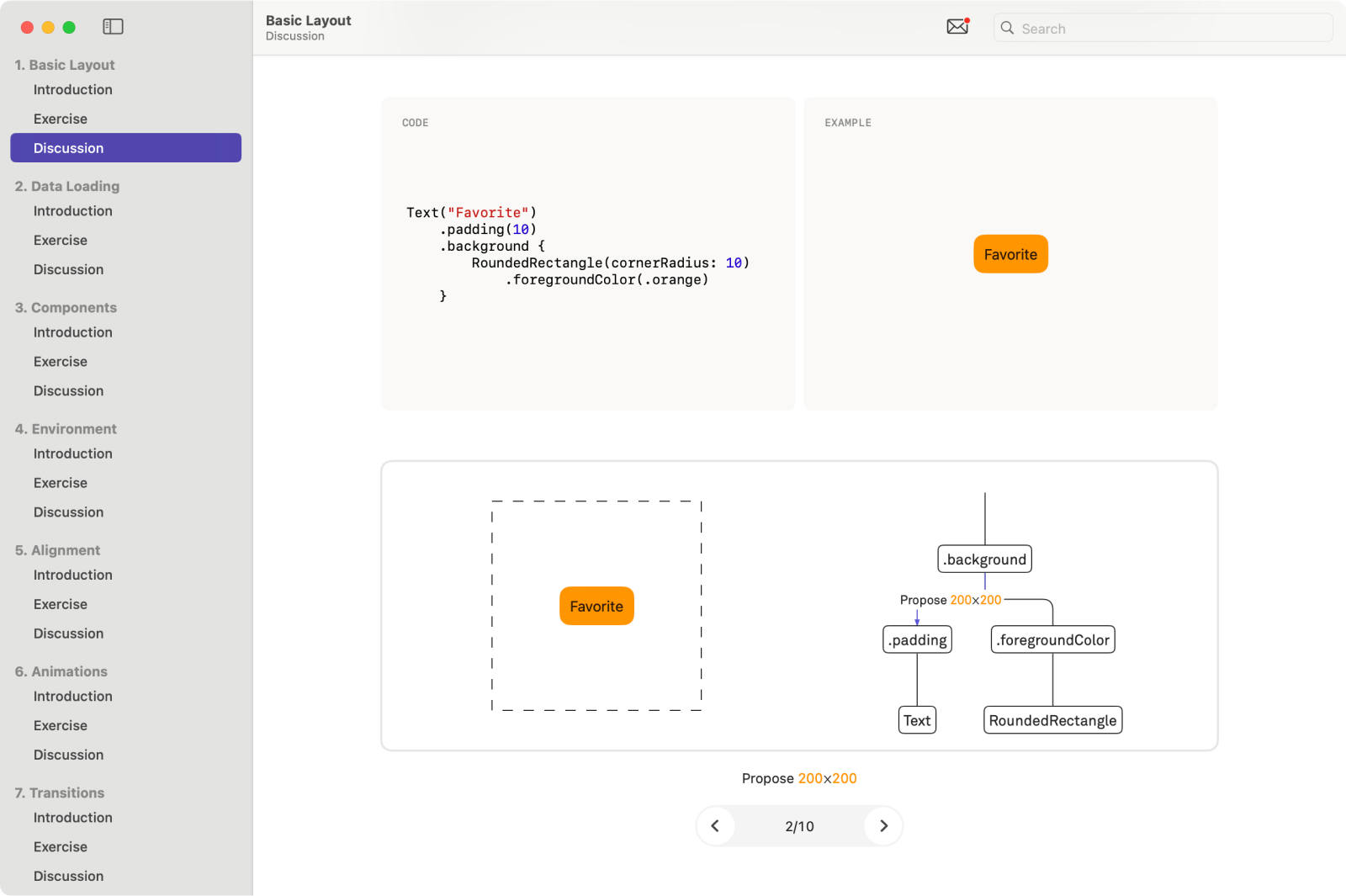
Workshop App
Our custom-built workshop app guides your team through the exercises.



Your Instructor
Chris Eidhof is the creator of the SwiftUI Field Guide, co-founder of objc.io, co-host of Swift Talk and author of multiple books on iOS development and Swift programming.
Depending on the group size, Chris is joined by Florian Kugler and other instructors. Groups are limited to 16 people, larger teams are split into multiple cohorts.

Course Structure
Layout and View Trees
State and Render Trees
Components and Bindings
Environment
Alignment
Animations
Animatable protocol.Transitions
Advanced Layout
GeometryReader and preferences to build more complex layouts.We've worked with some great engineering teams
Get in Touch
To enquire about a workshop, drop us a mail and we'll reach out to set up a call. It would be helpful if you could provide some basic info about your organisation, team size, and current experience with SwiftUI.